|
|
|
|
| ELTE
TTK Oktaástechnika Csoport - UNESCO Információtechnológiai Pedagógiai
Központ |
||||
|
Sümegi András |
|
|||
Macromedia Flash MX |
||||
A fejlesztőkörnyezet
|
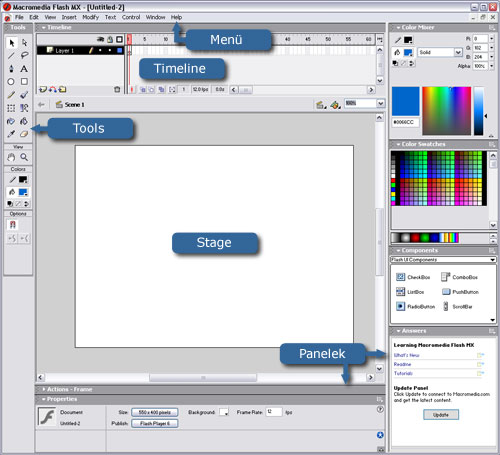
| A Flash rajzoló program és animáció szerkesztő egyben. Aki használt már használt más rajzolóprogramot, annak néhány eszköz biztosan ismerős lesz, de egyes rajzolási lehetőségek elég szokatlanok. Mérnöki pontosságú munkára a Flash nem való, fejlesztői inkább a könnyed stílusú képernyőgrafikák készítésére helyezték a hangsúlyt. Ha erősebb rajzképességekre van szükségünk, akkor használjuk az Adobe Illustratort, a FreeHandet, vagy az AutoCadet (ezek formátumait importálni tudja a Flash), illetve rajzolhatunk CorelDraw-val is, ha beszereztük a hozzá való SWF exportáló szűrőt. Mielőtt belevágunk a rajzolásba - röviden nézzük át a fejlesztőkörnyezetet! Ehhez előbb el kell indítani a Flash programot. Ilyenkor egy új, üres mozival jelentkezik be. Ha már fut, és nincs üres mozink, készítsünk egy új fájlt a File / New menüvel, majd a Modify / Document menüre megjelenő dialógusablakban állítsuk 550x400 pixelre a méretét! 
A baloldalon a Tools panel (eszköztár) elemei hasonló célra szolgálnak, mint más rajzolóprogramokban: elkészíthetők és szerkeszthetők velük a grafikák. Az egyes ikonokkal rajzolhatunk, festhetünk, síkidomokat hozhatunk létre, szerkeszthetjük őket, kifesthetjük, vagy törölhetjük a rajzelemeket. A fehér téglalapot, ami kitölti a képernyő közepét Stage-nek (színpad) hívjuk. Ez a terület az, ahová rajzolhatunk, és ahol megtekinthetjük az animációt, amit készítünk. A Stage alatt és tőle jobbra lévő, ki-be kapcsolható panelek számos beállítási lehetőséggel szolgálnak a vonalszíntől a betűtípusokon át az objektumokhoz rendelt ActionScript funkciókig. A Stage felett elhelyezkedő vonalzószerű képződmény, a Layel 1 felirattal a Timeline (időtengely). A Tilmeline funkciója hasonló egy film forgatókönyvéhez, ez a Flash mozi térképe. Mutatja a különböző elemeket, amik az idő folyamán feltűnnek, átalakulnak, majd eltűnnek. A Timeline-t használjuk a különböző képek egyesítéséhez, az animáció történéseinek létrehozásához és az interaktivitás megvalósításához is. Ha több helyre van szükség, a felső sávjára kattintva és az egérrel megfogva kihúzható az ablakon kívülre. Nagyítani és kicsinyíteni is lehet a jobb felső sarkában lévő ikonra kattintva. A piros csuszka (lejátszófej) a függőleges vonallal azt a filmkockát jelzi, ami éppen a Stage-en megjelenik. Új elemeket úgy tudunk hozzáadni a flash mozihoz, hogy a Timeline bal oldali oszlopába új réteget hozunk létre. A mozi időtartamát is meghosszabbíthatjuk úgy, hogy a jobb szélén új képkockákat adunk hozzá. Bármikor létrehozhatunk új képkockákat és rétegeket, áthelyezhetjük őket, vagy megváltoztathatjuk a tulajdonságaikat. Hozzáadhatunk a timeline-hoz olyan speciális képkockákat is, amikkel a moziban lévő eseményeket és átmeneteket szabályozhatjuk. Ezeket kulcskockáknak hívjuk. A Flash rendelkezik a más programokban is szokásos legördülő menükkel. Számos funkció, ami ezekben található, egyszerűen a paneleken elérhető műveletek végrehajtásának alternatív módját nyújtja. A többi Macromedia programhoz hasonlóan az Edit / Keyboard Shortcuts menü alatt átdefiniálhatjuk a menüpontokhoz rendelt billentyűkombinációkat, illetve más programokra - mint például a Photoshop vagy a Fireworks - jellemző beállításokat is választhatunk. A Flashben majdnem mindenhol találunk előbukkanó menüket is. Ezeket az éppen aktuális helyen a jobb egérgombbal való kattintással vehetjük elő. Most, hogy már ismerjük a környezetet, ideje használatba venni az eszközöket. |
|
|||||
| 1117 Budapest, Pázmány Péter sétány 1/a tel: (36-1) 372-2961 fax: (36-1) 372-2948 e-mail: oktatastechnika@felis.elte.hu |
|||||